Một số cách xóa phần tử trong mảng JavaScript
Mảng JavaScript cho phép người dùng nhóm các giá trị và lặp lại chúng. Bạn có thể thêm hoặc loại bỏ các phần tử mảng theo những cách khác nhau. Vậy làm sao để bạn xóa một phần tử trong mảng JavaScript? Hãy khám phá một số cách giúp bạn có thể xóa các giá trị mảng Javascript ngay nhé.
- Lập trình trí tuệ nhân tạo là gì? Những điều thú vị trong công nghệ này
- Lập trình web cần học những gì?
Xóa các phần tử ở cuối mảng Javascript
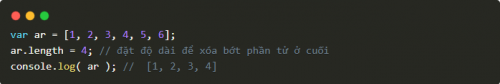
Set lại độ dài của mảng
Bạn có thể được loại bỏ các phần tử mảng JavaScript khỏi phần cuối của mảng bằng cách đặt lại độ dài của mảng thành giá trị nhỏ hơn giá trị hiện tại. Phần tử có chỉ số lớn hơn hoặc bằng độ dài mới đặt lại sẽ bị xóa khỏi mảng.

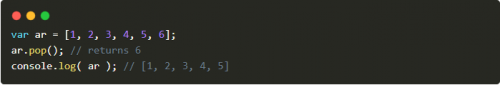
Dùng pop()
Với phương thức pop phần tử cuối cùng của mảng sẽ bị loại bỏ, trả về phần tử đó và cập nhật thuộc tính độ dài. Không giống như cách trên, với phương thức này phần tử cuối cùng được loại bỏ hoàn toàn và chiều dài mảng sẽ giảm đi.

>>>Xem ngay: Các vị trí tuyển nhân viên it mới nhất với mức lương hấp dẫn dành cho các lập trình viên. Xem và ứng tuyển ngay nào!
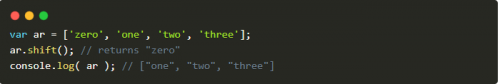
Xóa các phần tử ở đầu mảng với shift()
Phương thức shift() hoạt động khá giống như phương thức pop ở trên, thay vì phần tử cuối cùng thì nó sẽ loại bỏ phần tử đầu tiên của mảng JavaScript . Khi phần tử đầu tiên được loại bỏ các phần tử còn lại được chuyển xuống. Nếu mảng rỗng phương thức trả về undefined.

Loại bỏ phần tử tại vị trí xác định với splice()
Phương thức splice() không chỉ loại bỏ một hay nhiều phần tử của Array mà nó còn có thể thêm phần tử vào Array. Cú pháp để sử dụng splice() loại bỏ phần tử trong mảng Javascript là:
array.splice(start, n)
Trong đó:
- start: vị trí phần tử bắt đầu bị loại bỏ khỏi mảng.
- n: là số lượng phần tử bị loại bỏ.
- Giá trị trả về là mảng các phần tử còn lại
>>>Tham khảo thêm: Thông tin việc làm mới nhất tại Đà Nẵng được cập nhật mỗi ngày. Hàng ngàn công việc ở nhiều lĩnh vực ngành nghề. Khám phá ngay!
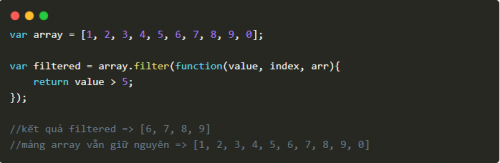
Sử dụng Array.filter xóa phần tử trong mảng JavaScript
Không giống với splice(), phương thức filter() sẽ tạo ra một mảng mới. filter() có duy nhất một tham số, một phương thức gọi lại. Cuộc gọi lại sẽ được kích hoạt khi phương thức lọc lặp qua các phần tử có trong mảng. Nó sẽ chuyển ba giá trị cho hàm gọi lại: giá trị hiện tại hoặc phần tử; chỉ mục mảng hiện tại và mảng đầy đủ.

Phương thức gọi lại sẽ trả về giá trị đúng hoặc sai. Bạn có trách nhiệm kiểm tra giá trị phần tử để xem nó có đáp ứng tiêu chí của bạn không. Các phần tử trả về giá trị true sẽ được thêm vào mảng mới được lọc. Mảng mới được lọc sẽ chứa các giá trị khớp với filter được trả về. Mảng ban đầu sẽ không bị ảnh hưởng.
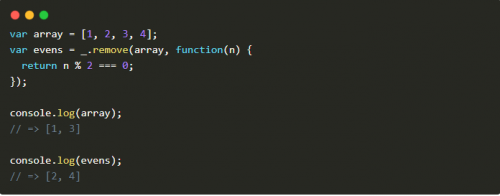
Sử dụng phương thức remove trong Lodash
Lodash cung cấp một tập hợp phong phú các phương thức thao tác mảng, trong đó có phương thức remove() để bạn có thể xóa phần tử trong mảng.

Phương thức remove() hoạt động khá giống với phương thức filter() nhưng được sắp xếp ngược lại. Nó cũng sẽ loại bỏ các phần tử khớp với điều kiện nhưng không lưu các giá trị mảng ban đầu. Và nó trả về các phần tử phù hợp như là một mảng mới.
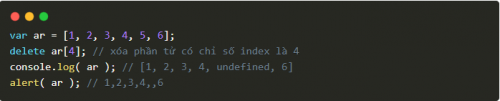
Xóa phần tử trong mảng JavaScript bằng toán tử delete

Sử dụng toán tử delete không làm ảnh hưởng đến thuộc tính độ dài của mảng và chỉ số của các phần tử tiếp theo. Với phương thức này mục cần xóa sẽ không bị xóa mà trở nên không xác định.
Trên đây là một số cách xóa phần tử trong mảng JavaScript mà chúng mình đã tổng hợp lại. Tùy trường hợp mà sử dụng mà bạn có thể chọn phương thức áp dụng hợp lý vào dự án của mình. Chúc các bạn thành công với những cách mà Tìm việc IT chia sẻ.
>>>Bạn có thể tham khảo: Xem ngay cách chặn quảng cáo trên Youtube cho mọi thiết bị để tránh bị làm phiền khi xem video
Bài viết liên quan










